
こんにちは。理系かあさんです。
お掃除ブログを初めて半月あまり。「私のブログ、読み込みめっちゃ遅くない?」問題にようやっと気が付きました。
そこで、今回はお部屋、、、ではなくてブログの整理整頓の話をしようと思います。
※こちらの記事は比較用にあえて重いままの写真を1つ張ってますのでやや重めです。
すみません。
・写真をたくさんはったブログを運営している方
・はてなブログを使っている方
ブログ表示速度は遅いのか?実際のところ
汚部屋掃除と一緒で、まずは現状把握から。
本当に私のブログ表示速度は遅いのか。
無料でHPの表示速度を判定してくれるgoogleさんの無料サービスを使ってみることにしました。
これです→PageSpeed Insights
今回は、携帯、PCどちらからのアクセスも評価したいのでこちらを使いましたが、携帯からの分だけでOKという方は
モバイルサイトの読み込み速度とパフォーマンスをテストする - Googleが使い勝手がよろしいかと思います。
早速PageSpeed Insightsにアクセス。

確認してみるのは記念すべき、第1回の記事。
早速URLを入力し、分析ボタンを押します。
すると解析がスタートし、しばらく(1分くらい)すると結果が表示されます。

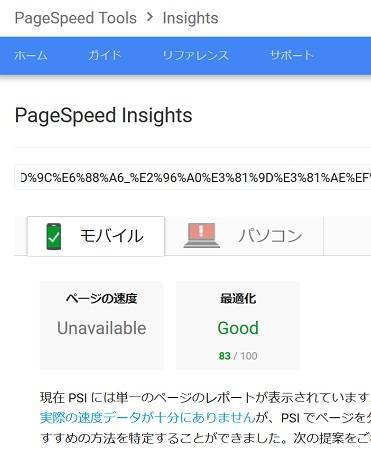
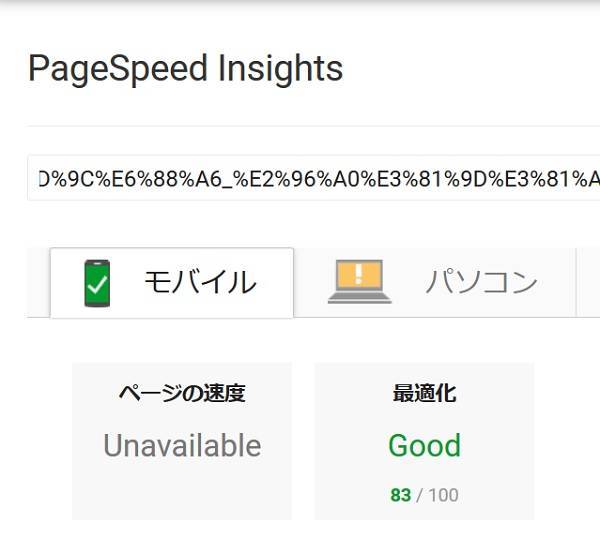
携帯電話からのアクセスは問題なさそう!OKOK。
よしよし!
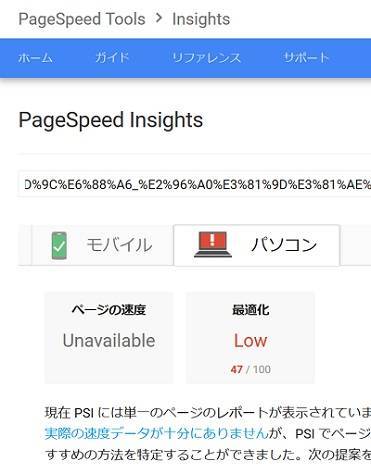
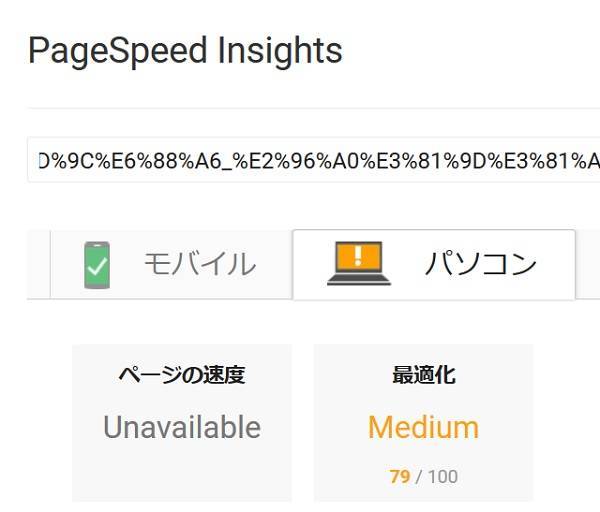
ところが、PCのほうは、、、

47点!赤点です。
これは改善が急務。
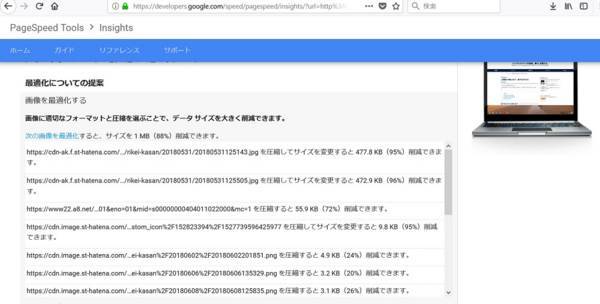
画面を下にスクロールすると、何が原因で重たいのか、教えてくれます。

明らかに写真ですね、、、95%も軽量化できる、と指摘されています。
早速、写真のファイルサイズの縮小に取り掛かります。
写真を軽量化する
写真の軽量化は手間がかかるだけで実際はそんなに難しくないです。
会社であればフォトショップで楽々なのですが、個人では契約していないので、今回は昔なじみの「ペイント」を使います。
①ペイントで画像のサイズを縮小する
②ファイル圧縮ソフトを使用してさらに圧縮する
③はてなフォトライフでアップロードしてからブログに挿入する
※はてなブログの人だけ。
手順はこれだけ。
実際にどれくらい小さくなるのかやってみます。
①ペイントで画像のサイズを縮小する
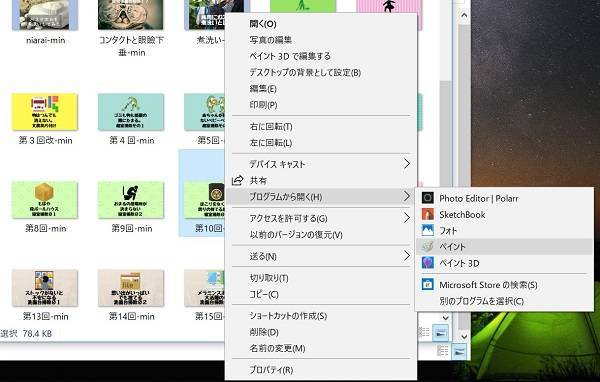
小さくしたい画像を右クリックして、「プログラムから開く」→「ペイント」を選びます。

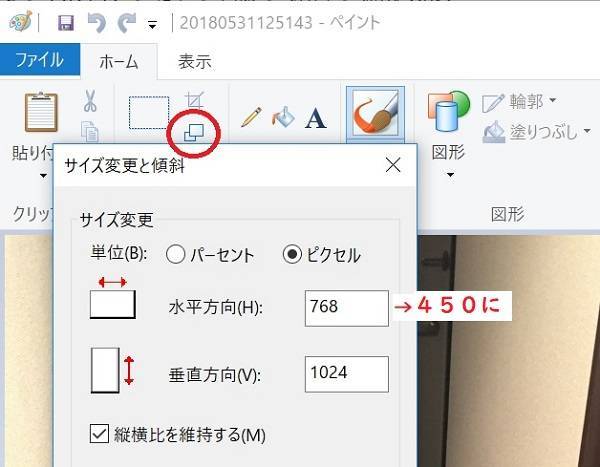
ペイントが開いたら、□をクリックして、水平方向のサイズを変更。
「縦横比を維持する」にチェックが付いていれば、勝手に垂直方向も修正されます。
今回は450にしていますが、ブログ画面の横幅いっぱい表示したければ780pxになるかと思います。
ただ、600pxもあればかなり大きく表示されます。

これ以上小さくすると画質が落ちてくるので、探り探りされるとよいと思います。
縮小が終わったら保存。
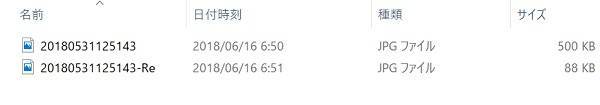
これだけで画像サイズは500KBから88KBに。

5分の1になりました!
②ファイル圧縮ソフトを使用してさらに圧縮する
これを更に縮小していきます。
今回はオンラインでそのままJPG、PNG、PDFを縮小できる以下を使用します。
compresspng.com超便利。おすすめです。
縮小したい画像を枠にドロップダウンするだけで、、、

約40%縮小できました。
ダウンロードします。
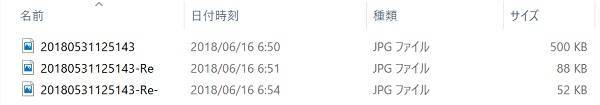
これだけで画像サイズは88KBから52KBに縮小されました。
最初の画像から比べたら、なんと10分の1です。

③はてなフォトライフでアップロードしてからブログに挿入する
やったー!圧縮完了!とここで気を抜いてはいけません。
せっかく圧縮した写真ですが、はてなブログの編集画面の「写真を投稿」から投稿するとなぜかサイズが拡大されてしまうんです、、、(今までの努力が水の泡に!)
これは今回調べてて初めて知りました、、、
せっかく圧縮した画像を張ってるはずなのにサイズが拡大してる!WHY!?の原因がここにあったとは、、、
おそらく横幅が1200px以上の画像をUPしても1200pxにしてくれる親切設計なのだと思いますが、縮小したものまで拡大しなくていいのになぁとは思います。
そこで、直接アップするのではなくて、「はてなフォトライフ」を使います。
はてなフォトライフで検索&ログインして、そこからブログにアップする予定の写真を一気にアップロードしてしまいます。
そこからブログに挿入すればファイルサイズは変更されません。
ちなみにそこでもう一工夫。
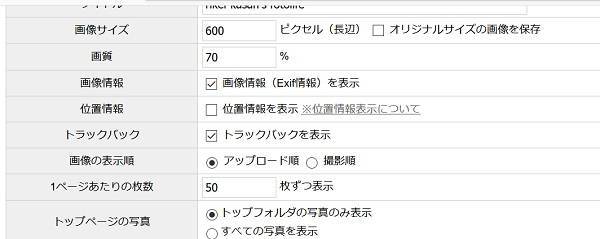
「はてなフォトライフ」の「設定」を少し変えます。
「画像サイズ」を800もしくは600ピクセルに変えて、
「画質」を70~80%に変えます。

これでさらにファイルサイズが小さくなります。
ちなみに上の写真はなんと30.2KBになりました。
実際に圧縮してみたものを参考に載せます。
■圧縮前の画像(500KB)

■圧縮後の画像(30.2KB)

確かに画質が低下してるかな?
と思いますが私の断捨離ブログではあまり問題のない程度の画質変化かな?と思います。
写真を差し替えた効果は?
完成した写真(2枚)+今回はサムネ画像を張り替えて、再度速度測定を実施してみました。
携帯は83点から変わらず。
恐らく、携帯は画像サイズが自動的に最適化されている?んでしょうか。
詳細はわかりません、、、

そして問題のPCは、、、

なんと79点に!47点から考えたら32点のアップです。
すごく改善されました!
※ちなみにはてなブログをやっていて、いろいろするのが面倒な方は、最後のはてなライフフォト設定だけでだいぶ圧縮できると思います。
所感
Googleさんによると、ブログ表示速度によって途中離脱してしまう人が結構出ちゃうみたいです。(自分自身なかなか表示されないとブラウザバックしちゃうセッカチ人間なので、わかりすぎる)
3秒以内表示が理想みたいですが、今の私のサイトだと5秒くらいが限界みたい、、、
いつも読んでくれている皆さん、本当にありがとうございます、お待たせしていたようですみません(><)
今回いろいろやってみた結果、随分改善されることが分かったのですが、これに気がつくまでにすでに20記事近く作ってしまってるわけで。
これからじんわり時間をみて、古い記事も改善していこうと思います。
よければ参考にしてみてくださいね。